Modus – Digital experience for premium real estate
A modern website for luxury properties—built to impress buyers, support sales, and reflect the premium value of high-end real estate.
Scope of Work
Technology Stack
Project Highlights
Project Overview
Understanding the unique challenges of luxury real estate and defining strategic objectives to create a sophisticated digital experience that matches the premium nature of high-value properties.
The Challenge
The real estate market demands sophisticated digital experiences that reflect the premium nature of luxury properties. Existing solutions often lacked visual refinement and performance optimization critical for showcasing high-value real estate.

Project Objectives
Create a visually stunning interface worthy of multi-million dollar properties
Build intuitive search and filtering functionality
Implement responsive design for all devices
Ensure fast performance despite media-rich content
Develop an interactive map experience for property location context
Process & Development
A comprehensive approach combining strategic design thinking with cutting-edge development practices to create a sophisticated real estate platform.
Design Process
Strategic & User-Centered
Starting with a foundational concept, I applied UX principles to guide the redesign—conducting user research, reorganizing information architecture, and prototyping responsive interfaces that reflect modern aesthetic expectations.
Development Approach
Modern & Scalable
The platform was developed using cutting-edge technologies—Next.js 15 & React 19 with App Router, TypeScript for type safety, and Tailwind CSS with Shadcn UI for a polished component system. Interactive maps were integrated using Leaflet to enhance location-based exploration.
Design evolution
Key moments in the design and development process


Development timeline
Structured approach from concept to completion
Research & analysis
Studied behaviors in the luxury property buyer segment.
Information architecture
Restructured content hierarchy for better flow and navigation.
Visual design
Created an elegant, modern interface with refined typography and spacing.
Development
Built using Next.js, React, TypeScript, and Tailwind CSS.
Testing & optimization
Achieved 90+ PageSpeed scores despite high-resolution media.
Key Features
Sophisticated functionality designed specifically for luxury real estate, combining elegant design with powerful search capabilities.

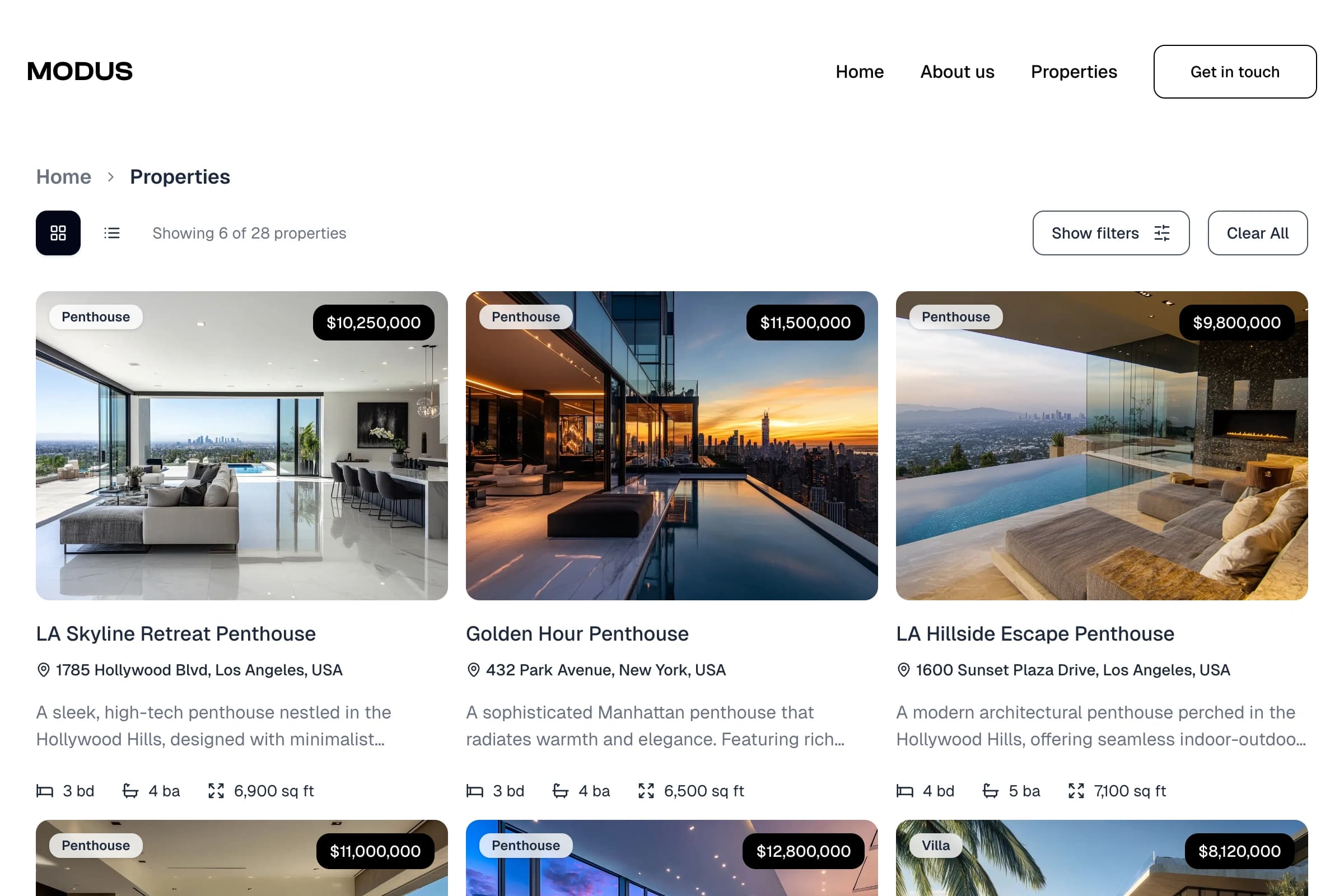
Premium property showcase
Crafted visually compelling property cards with high-quality images, hierarchical specs, and elegant layout for luxury appeal.

Advanced search & filtering
Developed dynamic search functionality with location, price range, and property type filters for tailored discovery.

Interactive map integration
Integrated Leaflet-based map with custom markers and hover previews to explore listings visually.

Responsive gallery experience
Built a performance-optimized gallery to showcase high-resolution photography across all screen sizes.
Project impact
Measurable outcomes combining design excellence with technical performance to deliver exceptional user experience and business value.
Final result
The final product delivers a sophisticated experience with intuitive browsing, elegant visuals, and seamless performance—positioning the platform for high-end clientele and future feature expansion.

Let's Build Something that growth.
No sales pitch, no fluff—just a real conversation about building, scaling, and making your product better.